Конспект урока - внеурочного мероприятия
Автор:
1. Тема урока:
«Создание и редактирование Web-форм».
(информатика, 9 класс)
2. Цели урока.
1) Реализуемые требования ФГОС ООО к личностным образовательным результатам:
1.1. Формирование мировоззрения, соответствующего современному уровню развития науки и общественной практики…
1.2. Формирование готовности и способности обучающихся к саморазвитию и самообразованию на основе мотивации к обучению и познанию…
1.3. Формирование коммуникативной компетентности в общении и сотрудничестве со сверстниками, взрослыми в процессе образовательной, творческой деятельности.
2) Реализуемые требования ФГОС ООО к метапредметным образовательным результатам:
2.1. Умение самостоятельно осуществлять, контролировать и корректировать деятельность.
2.2. Умение соотносить свои действия с планируемыми результатами.
2.3. Смысловое чтение.
2.4. Формирование и развитие компетентности в области использования информационно-коммуникационных технологий.
3) Реализуемые требования ФГОС ООО к предметным образовательным результатам:
3.1. Формирование информационной культуры.
3.2. Развитие основных навыков и умений использования компьютерных устройств.
Планируемые образовательные результаты –
как уточнение требований ФГОС ООО к образовательным результатам
при изучении данной темы
Планируемые личностные образовательные результаты
1.1. Формирование научного мировоззрения.
1.2. Развитие мотивации к обучению и познанию.
1.3. Развитие способности к саморазвитию и самообразованию.
1.4. Формирование коммуникативных навыков.
Планируемые метапредметные образовательные результаты
2.1. Уметь осуществить деятельность.
2.2. Уметь проконтролировать деятельность.
2.3. Уметь скорректировать деятельность.
2.4. Уметь соотнести действия с планируемыми результатами.
2.5. Уметь читать и понимать учебные тексты, в том числе тексты контрольных вопросов и задач.
2.3. Развить компетентность в области использования информационно-коммуникационных технологий.
Планируемые предметные образовательные результаты
3.1. Формирование умения создавать web-форм.
3.2. Формирование умения редактирования web-форм.
3.3. Получение представления о языках html, pht.
3.4. Формирование навыков установки локального сервера на компьютер и навыков работы с локальным сервером.
3. Тип урока: комбинированный.
4. Рекомендуемая литература по теме:
1) М. Хольцшлаг «Языки HTML и CSS: для создания Web-сайтов. Учебное пособие», Издание: М.: Триумф, 2012.
2) Вадим Дунаев «HTML, скрипты и стили», Издание: М.: BHV-СПб, 2011.
3) В. ДеБольт « HTML и CSS. Совместное использование», Издание: М.: НТ Пресс, 2013.
4) «Создание простой формы». Статья. Веб-библиотека.
http://www.weblibrary.biz/php/html_forma/sozdanie_formy
5. Методы обучения.
По источнику информации:
- словесные (объяснение);
- наглядные (инструкция, видео);
- практические – практическая работа.
По характеру познавательной деятельности:
- объяснительно-иллюстративный;
- проблемный.
6. Необходимые аппаратные и программные средства информационных технологий.
- персональный компьютер учителя и ПК учащихся;
- интерактивная доска;
- операционная система Windows (+media player).
- локальный сервер Denwer.
7. Основные этапы мероприятия.
Этап 1. Мотивирование к изучению материала.
Этап 2. Инструкция по верстке web-формы (объяснение).
Этап 3. Практическая работа – верстка web-формы.
Этап 4. Контроль – предъявление результата.
Этап 5. Подведение итогов (рефлексия).
9. Опорные понятия и способы деятельности.
Опорные понятия:
- тэг;
- атрибут;
- браузер;
- кодировка;
- СУБД;
- реляционная база данных;
- булева логика.
Опорные способы деятельности:
- умение работать с командной строкой;
- умение работать с браузером;
- умение работать в системе Windows;
- умение работать с блокнотом.
10. Формируемые знания и способы деятельности.
Формируемые понятия:
- web-форма;
- MySQL;
- локальный сервер.
Формируемые способы деятельности:
- умение верстать web-форму;
- умение обрабатывать поступившие из web-формы данные.
- умение редактировать готовые web-формы.
11. Виды контроля учебных достижений.
Текущий контроль:
Практический контроль – выполнение практических заданий.
Наблюдение.
12. Описание этапов мероприятия
Этап 1. Мотивирование изучения материала
Сегодня мы узнаем, как создавать и редактировать web-формы.
Web-форма – это аналог бумажной формы, анкеты, бланка и опросного листа.
В формах имеются поля, предназначенные для заполнения, а также списки и переключатели, которые позволяют пользователю выбрать один или несколько элементов.
Форму можно использовать для того чтобы получать сведения от посетителей сайта. К примеру, с помощью web-формы можно осуществлять сбор персональных данных, сведения о заказах, сведения, которые необходимы для выставления счета, способах доставки и так далее. От посетителей требуется внести различного рода информацию в поле формы.
К примерам наиболее часто используемых html-форм можно отнести:
- Форма обратной связи;
- Форма заявок;
- Форма оформления заказа;
- Форма голосования;
- Форма тестирования;
- Форма подписки.
Этап 2. Инструкция по верстке web-формы (объяснение).
Сначала установим редактор кода NotePad++. Он позволяет подсвечивать синтаксис, что удобно при разработке. Ссылка на скачивание.
1. HTML-разметка формы
1.1. Обертка формы
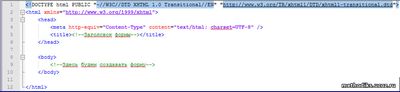
Для начала требуется создать шаблон документа, в котором будем редактировать форму. Выглядит он следующим образом:
Текст шаблона приложен в дополнительных материалах (файл: шаблон_документа.htm).
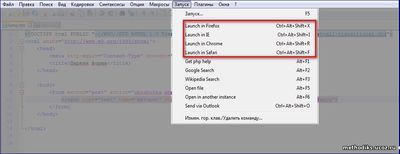
Для того чтобы запустить созданный файл, требуется выбрать в меню пункт “Запуск”, а затем выбрать браузер, в котором требуется просмотреть форму (браузер, естественно, должен быть установлен на компьютере).
Для создания формы используется парный тег <form>, имеющий следующие атрибуты:
- method – метод, которым будут обрабатываться данные с формы (get или post); подробнее – см. далее.
- action – адрес документа, в который будут отправляться данные с формы.
Внутри тега <form> прописываются все элементы формы (т.е. основные поля).
Пример создания обертки формы:
1.2. Элементы (поля) веб-формы
Элементами веб-формы являются заполняемые пользователем поля (например, текстовое поле, чекбокс ![]() , радиокнопка
, радиокнопка ![]() , кнопка загрузки файла и т.д.).
, кнопка загрузки файла и т.д.).
Ниже рассмотрим элементы веб-форм, которые потребуются нам в дальнейшей работе:
1. Однострочное текстовое поле. Используется, когда надо ввести ФИО, адрес и прочие текстовые данные, которые не занимают много места. Создается одиночным тегом <input> с атрибутом type= “text” (<input type=“text”>). Имеет также следующие атрибуты:
- name – имя элемента. Это очень важный параметр; используется при чтении данных формы в файле-обработчике;
- size – размер формы (сколько символов будет вмещаться в форму);
- maxlength – ограничение на количество вводимых символов. Например, при maxlength=7 можно будет ввести только 7 символов;
- value – что будет написано в текстовом поле по умолчанию;
- placeholder – текст, который будет отображаться в форме до набора текста. После того как пользователь начнет набор, этот текст заменится набираемым текстом пользователя.
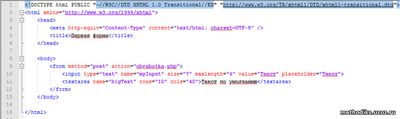
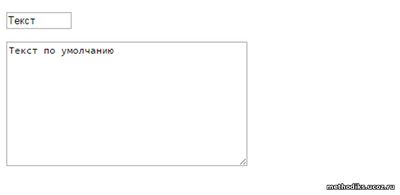
Пример формы, состоящей из одного текстового поля:
Замечание:
Для того чтобы при просмотре формы увидеть текст, сгенерированный атрибутом placeholder, требуется удалить текст, сгенерированный атрибутом value.
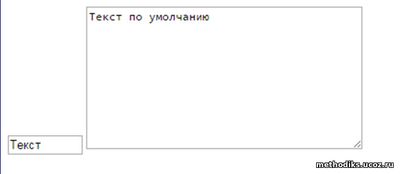
Результат (форма в браузере):
Слово "Текст" - в рамке.
2. Многострочное текстовое поле. Используется, когда требуется ввести большой объем текста (например, исходный код какого-либо файла, текст книги и т.д.). Создается парным тегом <textarea>. Имеет следующие атрибуты:
- name – имя текстового поля (требуется при отправке данных в файл-обработчик);
- rows – количество строк в текстовом поле;
- columns – количество столбцов в текстовом поле;
- readonly – атрибут без значения; означает, что текст доступен только для чтения, менять его нельзя.
Замечание:
Если требуется указать некоторый текст в форме, который будет выводиться по умолчанию, то его требуется прописать между открывающимся и закрывающимся тегами <textarea>
Пример вставки многострочного текстового поля в форму:
Результат:
Замечание:
Для того чтобы элементы формы были друг под другом, требуется ставить между ними тег <br> либо оборачивать каждый элемент в какой-нибудь блочный тег (например, p,div):
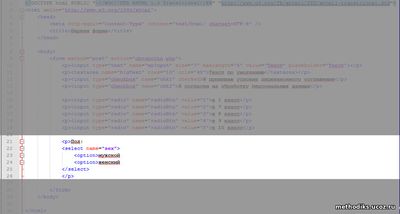
Обернем все элементы формы в тег «p»:
Должно получиться так:
3. Флажок checkbox (чекбокс). Принимает два состояния – активен/неактивен. Пользователю разрешено выбирать несколько флажков одновременно. Создается тегом <input> с атрибутом type=”checkbox”. Кроме этого имеет еще несколько параметров:
- name – имя флага;
- value – значение флага;
- checked – делает флаг выбранным при загрузке страницы.
Замечание:
Текст, который поясняет смысл флага, указывается сразу же после тега <input>.
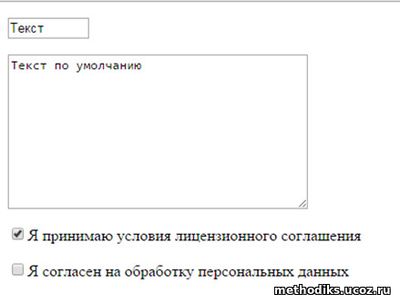
Пример. Добавим в форму несколько флагов:
Результат:
В данном примере поясняющим текстом для первого флага будет текст “Я принимаю условия лицензионного соглашения”, а для второго – “Я согласен на обработку персональных данных”.
4. Радиокнопка (radiobutton). Так же, как и флаг (checkbox) принимает два состояния: активен/неактивен. Но, в отличие от флага, из группы кнопок с одинаковыми именами можно выбрать единственную. Создается тегом <input> с параметром type=”radio”. Кроме этого, имеются следующие параметры:
- name – имя радиокнопки;
- value – значение радиокнопки.
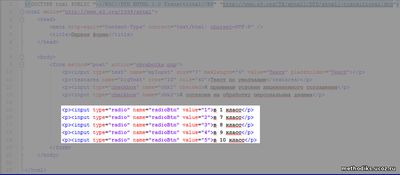
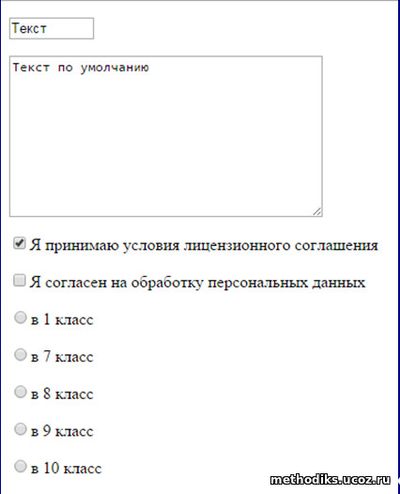
Пример. Добавим в форму несколько радиокнопок:
Результат:
5. Выпадающий список (select). Создается парным тегом <select>. Между открывающимся и закрывающимся тегами <select> прописываются элементы списка. Элементы прописываются с помощью одиночного тега <option>.
В теге <select> будем использовать только атрибут name. В данном атрибуте указывается имя списка.
Тег <option> не имеет полезных для дальнейшей работы атрибутов.
Пример:
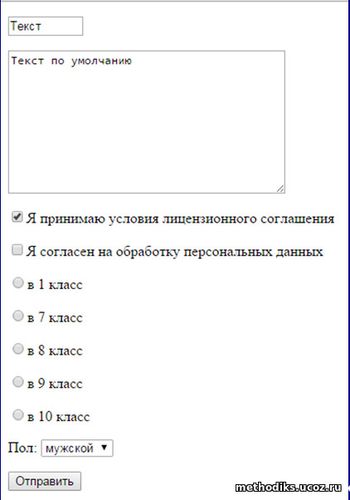
Результат:
В конце формы добавится выпадающий список.
Пол: мужской (стрелка с выбором)
6. Кнопка отправки данных формы. Создается с помощью тега <input> с атрибутом type=”submit”. Кроме атрибута type, кнопка отправки данных должна иметь следующие атрибуты:
- name – название кнопки (используется при отправке данных в обработчик);
- value – текст, который будет набран на кнопке.
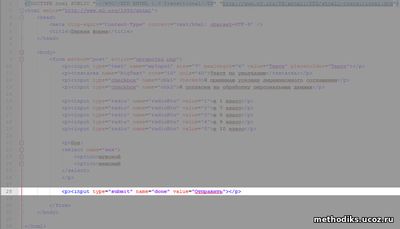
Пример:
Результат:
Замечание:
При нажатии на кнопку выведется сообщение о том, что веб-страница не найдена. Дело в том, что обработчик данных формы еще не создан. Речь о создании обработчика пойдет в следующей главе.
2. Введение в PHP. Написание обработчика данных формы
2.1. Установка локального сервера
Для того чтобы использовать связку PHP & MySQL, требуется установить на компьютер локальный сервер Denwer. Ссылка на скачивание: https://yadi.sk/d/uYrLtrZef4qcQ .
Инструкция по установке:
1. Запустить установщик Denwer, скачанный по ссылке выше.
2. В появившемся окне нажимаем «Да».
3. Появится окно распаковки данных, ждем.
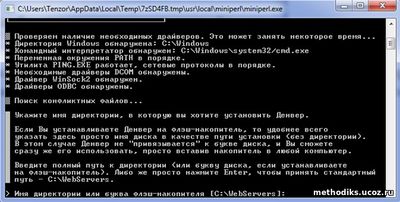
4. Далее появится консоль с приветствием и окно браузера IE:
Для того чтобы продолжить, требуется закрыть окно браузера IE. Возможно, придется закрыть все открытые браузеры (это надо сделать, если после закрытия окна IE в консоль ничего нового не выведется).
5. Далее выбираем директорию, в которую установится локальный сервер (если сервер не устанавливался до этого, то просто нажать Enter).
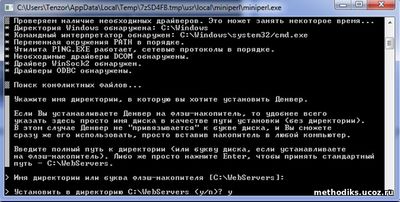
6. В появившемся окне подтверждаем, что хотим установить сервер в выбранную директорию (набрать «y» и нажать Enter):
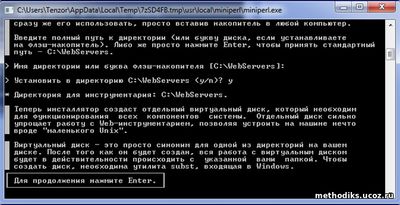
7. Нажимаем Enter:
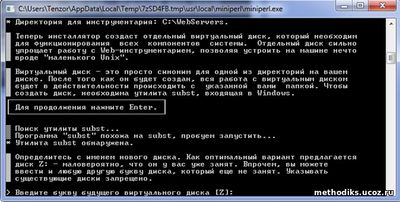
8. Далее требуется ввести букву виртуального диска, который создастся при установке сервера и будет дублировать папку C:\Webservers. Требуется указать букву, отличную от букв уже установленных дисков. Лучше всего оставить Z (или нажать Enter).
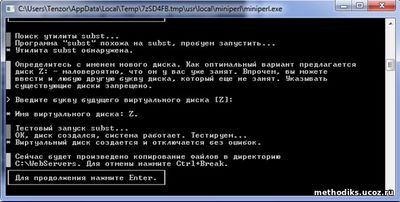
9. Жмем Enter
Продолжение