Проектирование и разработка ЭОР
I.ЭОР - разрабатываются самими педагогами.
1.Обучающие (разные дистанционные курсы для углубления знаний или для надомников; факультативы).
2.Демонстрационные материалы (презентации – Power , – м.б. и обучающие задания, -программы, наглядные плакаты, схемы и пр.)
3.Контролирующие (тесты, разные задания в форме теста – тестом не назовешь, т.к. тесты должны проходить проверку; кроссворды)
4.Отдельно – не разрабатывают учителя: Электронные учебники – разрабатывают фирмы - 1С (по информатике), «Кирилл и Мифодий», «Азбука».
II.Требования к ЭОР.
1.Возможность комбинирования различных форм представления информации
Различные формы представления материала: книги – 10% информации усваивается; на слух – 20%, визуально – 30%; если к визуальному ряду добавляется аудио - 50%; обсуждение информации с другими – 70%; на собственном опыте – 80%; 90% - когда ребенок объясняет материал другим. Текстовая информация на экране монитора усваивается на 30% хуже, чем на печатной основе.
Разные формы представления – степень усвоения возрастает.
+ использовать ЭОР нужно только тогда, когда он отвечает целям урока.
2.Применение упражнений Learning by doing.
Смысл: изучаем делая.
Пример: мат. конструктор, когда делали заготовку, которую можно использовать на уроке. На собственном опыте усваивает 80 % информации.
Пример: Самому измерить углы в программе Smart.
3.Адаптация курса к индивидуальным особенностям обучающихся (кто-то быстро читает, кто-то медленно читает, кто-то плохо видит: возможность увеличить текст, включить аудио и т.д.).
4.Возможность управлять размером, очередностью учебного материала. Что плохого в презентациях– добавляют анимации и автоматический переход между слайдами – один ребенок не успел, а слайд уже переключился; автоматические переходы хороши только при опросе и самостоятельной работе.
5.Немедленная реакция на действия обучаемых. Пример: из Smart-а – в окошко вписали какое-то число, и тут же появилась галочка – правильно ли ответили на задание.
6.Произвольный выбор времени и места: ученик в любой момент может посмотреть их вне кабинета, выполнить в своем темпе. Например, ЭОР к учебнику Босовой можно посмотреть на сайте.
7.Оптимизация механических операций. Пример: когда мы проходим число e, нужно просчитать e. = (1+1/)^ – нужно просчитать для разных n. Удобно сделать в excel.
8.Возможность ставить гипотезы и их доказывать.
III.Создание ЭОР.
1.Определить потенциальных пользователей: так, для младших школьников важна наглядность.
2.Цели, которые преследует ресурс.
*Будут давать стеклянные доски – отказываться!!! Отсвечивает сильно.*
3.Отразить содержание
Нужно выбрать технологию, которая позволит реализовать это содержание.
Пример. Важно организовать деятельность. Мы хотим, чтобы дети использовали только циркуль и линейку, следовательно, мы убираем все остальные инструменты, кроме циркуля и линейки. Должна быть еще проверка решения. Далее определяет технологию: выбирает электронно-образовательный ресурс, с помощью которого это можно сделать - Гио Гебра или мат. конструктор.
Ссодержание→технология→адекватные средства передачи технологии.
4.Обеспечение необходимого уровня связи с обучаемым.
Важна интерактивность.
- Возможность проверки решения.
- Возможность перейти на другие страницы после прочтения.
- С помощью ЭОР легко определить уровень подготовки (входной контроль).
- Обеспечить возможность выбора индивидуального маршрута обучения.
- Возможность повторного выполнения задания.
- Оценить достигнутый уровень подготовки (итоговый контроль).
IV.Обучающий ЭОР – состоит из двух основных подсистем: первая подсистема – связана с выдачей учебного материала; вторая подсистема – подсистема диагностики. Должны быть требования, предъявляемые к одному и ко второму.
1.Выдача учебного материала – связана с демонстрационными (презентации…) ЭОР, обучающими ЭОР в смысле наглядности. Основные требования.
1.Контраст.
Тест: выбрать любые цвета. Голубой – успокаивает; много голубого – дети будут аморфными. Красный – волнует, утомляет; много красного – перевозбуждение, придется долго успокаивать. Зеленый – добродушный, но при этом безынициативный лад. Желтый – веселый, оптимистичный, легкомысленный настрой. Оранжевый – раскрепощает фантазию. Фиолетовый – цвет зависти, неудовлетворенности, тревоги. *Нельзя делать комнаты красными и фиолетовыми* Коричневый – угнетает умственную активность. Черный – способен возбудить головные боли, но снижает количество ошибок.
Д.б. сильный контраст. Например, черный на белом, белый на черном. Но: глаза начинают уставать, поэтому немножко в белый фон добавляют черного цвета (делаем его светло серым), чтобы уменьшить контрастность. Почему хорошо брать черно-белый – есть другие цвета, с помощью которых можно выделить все остальное.
Использовать лучше всего три цвета во всей презентации: белый фон, черный текст и еще один цвет для выделения важного.
Самый оптимальный цвет для чтения – синий на белом фоне (ручка). Поэтому пишем синей ручкой на белом в школе. Печатаем черным на белом, т.к. это дешевле. Самый оптимальный: синие на белом, черное на желтом, черное на белом, зеленое на белом, белое на синем, зеленое на красном, красное на желтом.
Красный, фиолетовый, синий не рекомендуют использовать для объектов сложной конфигурации. Не надо использовать для схем и т.д.
Почему хорошо на белом. Например, красная фигура. И лист весь тогда кажется с розоватым оттенком.
Цвет – это дополнительная форма передачи информации (для выделения элементов).
Для фона не рекомендуется текстура, т.к. читающий зрительно отвлекается.
2.Приближенность
Если есть какие-то объекты, одинаковые по теме, то их желательно группировать друг с другом. Организация, ФИО – в одной группе на визитке; адрес – внизу.
3.Выравнивание
На одном слайде должно быть одно выравнивание: либо по левому краю, либо по правому, либо по центру. + Дополнительное выделение жирным или курсивом.
4.Помним про объекты.
Оптимально для восприятия –7 объектов на слайде (вообще, 5-9 объектов). При этом половина слайда зрительно должна быть пустой.
Изображение, которое добавляю на слайд, должно быть четким, с хорошим качеством; не должно дублировать текст – например, в геометрии рисунок нужен, чтобы представить задачу; не нужно рисовать бессмысленные рисунки – гномов и т.д.
Про взгляд: он не перемещается всегда слева на право. Так, если в центре слайда набран текст жирно, большими буквами, а по кругу какие-то мелкими буквами набрано, человек сначала посмотрит в центр, а потом по бокам.
Шрифт – размер на слайде (оптимальный) – считается от 28 до 30 пунктов.
5.С точки зрения текста.
Не пишем длинно – никто не будет читать длинные фразы.
Не используем снисходительных интонаций.
Не использовать слова, в значении которых не уверены.
Текст должен быть удобочитаемым: использовать подзаголовки, списки, таблицы, если это необходимо.
Что касается изображения и графики – иллюстрации должны наглядно демонстрировать материал.
Фон – белый или очень светлых пастельных тонов. Т.к. текст должен быть контрастным. Миниатюры и пиктограммы («переход на слайд», «в меню», «справка») - везде должны быть оформлены одинаково (одинакового размера и одинаково выглядящие). Пример: Офисный пакет и меню везде одинаковая.
6.Звук и анимация
Анимация – восприятие изображения и информации.
Круглые буквы находятся немного ниже обычных (незаметно глазу). Например: буква м находится чуть выше буквы а.
Или рисуются отрезки: >-----< и ß----à; первый будет казаться больше, хотя их размер одинаковый.
Или в середине рисуем заштрихованный круг, а по бокам не заштрихованные, центральный круг будет казаться меньше.
Звук. Звук должен повторять слова лектора (в 1с:репетиторе) – можно читать, а можно слушать: если идет такой звук, то учащиеся должны иметь возможность отключить этот звук.
Презентации на уроке будете озвучивать вы, поэтому лишние материалы в презентацию не добавляем.
Если есть изображение, то звук должен быть с ним связан.
Синхронное звуковое сопровождение действий обучаемого – правильно/неправильно. Д.б. возможность отключить такой звук.
Видео – лучше без него обойтись.
Интерактивность – важно.
Ссылки – чем больше ссылок, тем меньше вероятность, что кто-то по ним будет переходить. Чем больше щелкать будут, тем меньше усвоят. Много ссылок не надо.
2.Подсистема диагностики.
Какие варианты контролирующих элементов могут быть:
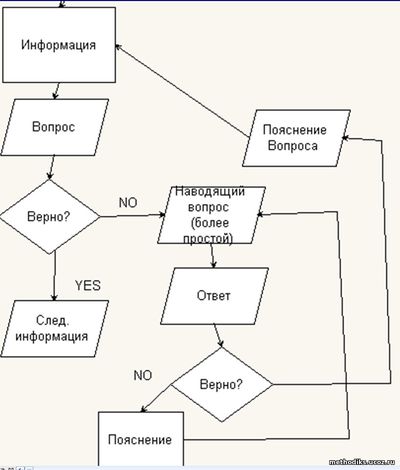
Или: информация дается порциями.
Функциональные обязанности специалиста в области организации информатизации образования